Usability, Design System
최악의 UI를 체험해볼 수 있는 사이트를 아시나요?
UXUI 디자인의 기본인 Usability에 대해서 알아보고,
피그마 컴포넌트와 Variable 기능을 통해 디자인 시스템을 구축하는 활동을 진행했습니다.
Usability란 무엇일까요?
UX/UI 디자인에서 Usability(사용성)은 사용자가 제품이나 서비스를 얼마나 쉽게 사용할 수 있는지를 의미합니다. 이는 Utility(유용성)과 밀접하게 연관되어 있지만 두 개념은 약간 다릅니다.
Utility(유용성): 사용자가 원하는 기능을 제공하는가?
제품이나 서비스가 사용자가 원하는 기능을 제대로 제공하는지,
즉, 사용자가 필요로 하는 문제를 해결할 수 있는지를 의미합니다.
Usability(사용성): 사용자가 얼마나 편하게 기능을 사용하는가?
유용한 기능이 있더라도, 그것을 얼마나 쉽게 접근하고 사용하는가가 중요합니다. 사용자가 복잡하지 않게 직관적으로 기능을 이용할 수 있어야만 좋은 사용성이라고 할 수 있습니다.
즉, 유용성은 ‘원하는 기능을 제공하는가’에 초점을 맞추고, 사용성은 ‘얼마나 편리하게 그 기능을 사용할 수 있는가’에 집중하는 개념입니다. 제품이나 서비스는 이 두 가지를 모두 충족할 때 비로소 사용자의 만족도를 극대화할 수 있습니다.
사용성에서 중요한 점은 무엇일까요?
다음의 4가지가 있습니다.
1.예측성
2.인지성
3.보조성
4.효율성
모두 다 중요하지만, 그 중 인지성에 대해서 더 알아볼까요?
인지성은 간단히 말해 사용자의 시각적인 피로를 줄이는 것으로 가독성과 가시성으로 나뉠 수 있습니다.가독성은 사용자가 글을 읽을 때 눈에 부담을 느끼지 않도록 글자 크기, 줄 간격, 서체의 선택이 적절해야 한다는 의미입니다. 잘 디자인된 텍스트는 사용자가 자연스럽게 정보를 습득할 수 있게 도와줍니다.
가시성은 사용자가 화면에서 정보를 빠르게 찾아낼 수 있도록 각 요소가 명확하게 구분되어야 함을 뜻합니다. 여기서 텍스트와 배경 간의 대비를 확실히 하는 등 대비는 중요한 역할을 합니다. WCAG 2.1 가이드라인에서는 이런 대비에 대한 최소 대비 비율을 제시하여, 접근성이 좋은 웹사이트를 만들기 위한 기준을 제공하고 있습니다. http://www.kwacc.or.kr/WAI/wcag21/#contrast-minimum
활동 내용:
Design System
디자인 시스템은 곧 창작자들끼리 쓰는 하나의 언어로, 효율성을 높이고, 일관성을 만들고, 완성도를 이끌어내는 효과를 가져올 수 있습니다.
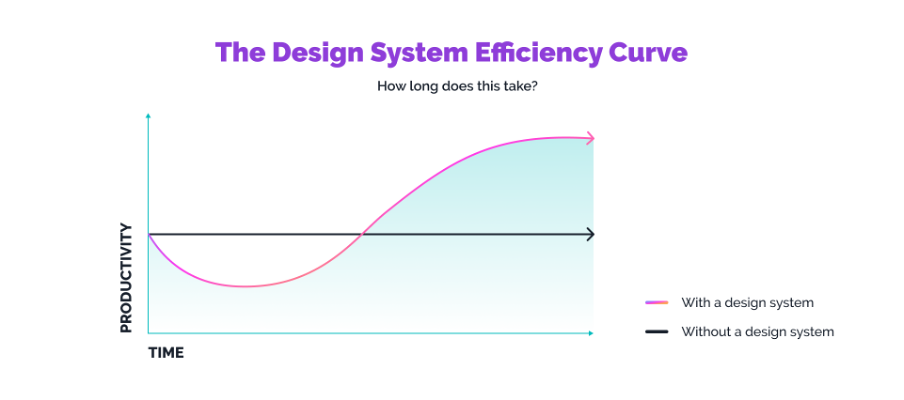
아래는 디자인 시스템 효과를 나타내는 곡선으로 초반 구축 과정에서 어려움을 겪을지라도 이후 급상승하는 효율을 뜻하고 있습니다.